Corso di Disegno Digitale
Nulla viene tolto alla manualità, cambia il supporto dalla carta alla tavoletta grafica
Il disegno non necessariamente deve nascere su carta, ma può essere creato totalmente in digitale.
In questo corso verrà dimostrato come, con un corretto utilizzo di livelli e pennelli di Adobe Photoshop o Manga Studio, si possano creare elaborati tali e quali ai disegni manuali.
Questo perchè nulla viene tolto alla manualità.
Cambia il supporto da carta a tavoletta grafica mentre non cambia la mano, la quale si trova a dover compiere le stesse gestualità che normalmente si fanno per disegnare, inchiostrare e dipingere.
Questo corso è studiato su misura per chi vuole approfondire questi temi, per questo è prerequisita la conoscenza di Photoshop e Disegno a China.
Le lezioni prevedono l’eventuale approfondimento della Tecnica Pittorica perchè è importante conoscere bene la realtà prima di simularla, quindi possono essere integrate con il Corso di Pastello e Acquerello e/o il Corso di Acrilico.
Corso di Disegno Digitale – Piano didattico
Approfondimento
Prevediamo una modalità di frequentazione dove puoi apprendere software abbinandoli, se vuoi, alla realizzazione di un tuo progetto facendo così incontrare la formazione con l’applicazione pratica.
Nella Scuola di Arti Visive l’insegnamento quindi si plasma e prende una forma personalizzata secondo la tua necessità.
La finalità è introdurre gli studenti alla conoscenza del mondo visivo-digitale e alle tecniche di creazione dell’Illustrazione computerizzata, attraverso un progetto personale e/o editoriale.
Per fare questo la didattica è suddivisa in due momenti:
- Teoria
Con l’obiettivo di apprendere il programma, attraverso teoria ed esercizio - Pratica
Approfondimenti propedeutici all’obiettivo preposto dall’allievo
Il primo punto fa riferimento quindi allo studio del programma, per comprendere l’utilizzo.
Il secondo punto è strutturato in modo da permettere ad ogni studente di sviluppare singolarmente un progetto, nel quale applicare le conoscenze apprese.
Fare Disegno per professione richiede una profonda conoscenza del metodo di lavoro e, durante i propri studi, possono sorgere dubbi e curiosità alle quali si fatica trovare una risposta.
Sarai seguito fino a raggiungere il tuo obiettivo con qualità.
Credits: Immagine in evidenza © Photo by Jeswin Thomas on Unsplash
Teoria
-
Introduzione
Iniziamo dal linguaggio del mondo Digitale e la Comunicazione visiva, con siti di riferimento quali:
Prima di addentrarci nel mondo del Disegno Digitale è importante distinguere la materia in due tipologie:
- Grafica Raster : costruita con griglia pixel
- Grafica Vettoriale : costruita con insiemi di primitive geometriche
Compresi questi due primi aspetti per tutti i lavori visivi è importante ricordare queste distinzioni, al fine di partire sempre con il piede giusto secondo l’intento del lavoro che si andrà ad eseguire:
- Risoluzione: a 300dpi per la Stampa e 72dpi per il Web
- Quadricromia: Ciano-Magenta-Giallo-Nero per la Stampa
- Tricromia: Rosso-Verde-Blu per il Web
-
Grafica Raster
Adobe Illustrator permette con la tecnica Vettoriale di creare immagini adatte a qualsiasi dimensione, mentre Photoshop essendo di natura Raster necessita già in origine di avere delle idee molto chiare prima di iniziare a lavorare un file.
Per iniziare a fare una prima distinzione, potremo così riassumere la differenza tra il generare un file Photoshop per la Stampa o il Web:
> Stampa = Tipografia (300 – CMYK)
> Web = Video (72 – RGB)
Questo perchè, altrimenti, si rischia di creare immagini che possono risultare qualitativamente basse.
Pertanto ogni volta che si apre una immagine conviene sempre andare a controllare prima di tutto Metodo Colore e Risoluzione.
-
Pannello Pennelli
Questa lezione sarà importante per comprendere lo Strumento Pennello e le sue caraterizzazioni, tra cui le più fondamentali:
- Controllo Selettore e Pennelli Predefiniti
- Controllo Modalità Disegno
- Controllo Opacità
- Controllo Flusso
- Controllo Aerografo
Ognuna di queste caratteristiche ha una propria regolazione, al fine di modulare il tratto del Pennello secondo l’intenzione finale come visibile nel seguente video:
Il tema può essere approfondito anche in questa pagina Adobe e con uno specifico tutorial al seguente link:
> Pennelli
-
Livelli e organizzazione
È importante capire quando crearli, come organizzarli e con che logica, al fine di ottenere l’effetto voluto.
Video © Adobe Help | Jan Kabili – Martin Hoang – Wil Ortanez
Un Livello può essere vuoto o contenere una immagine, ciò che conta è entrare nella concezione di vederlo come strumento plasmabile secondo il fine da raggiungere.
Video © Adobe Help | Jan Kabili – Martin Hoang – Wil Ortanez
Entrando nel tema del Disegno Digitale, nulla viene tolto alla manualità.
Cambia il supporto da carta a Tavoletta Grafica mentre non cambia la mano, la quale si trova a dover compiere le stesse gestualità che normalmente si fanno per disegnare.
Immaginiamo di voler partire simulando un disegno a Matita.
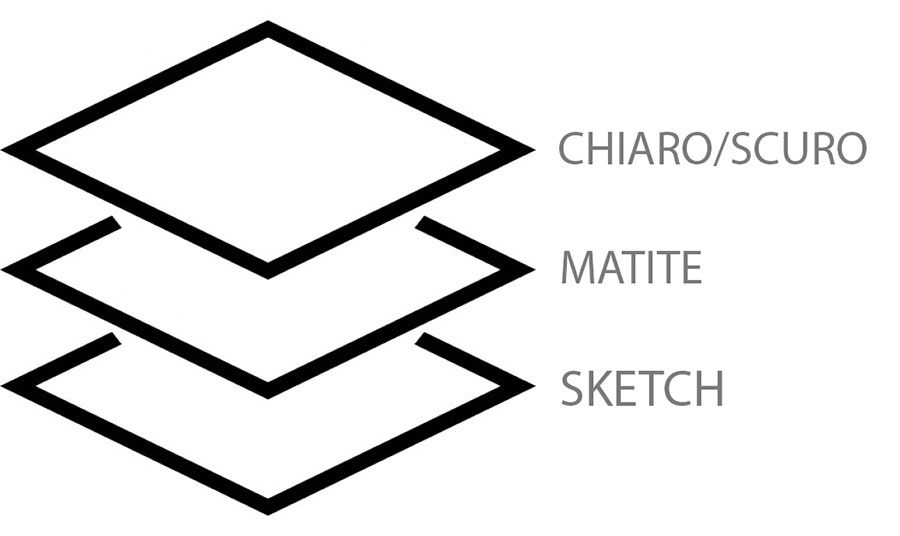
Per farlo si può iniziare da una prima organizzazione con la creazione di tre Livelli vuoti:
> Livello Sketch di studio compositivo per abbozzare le forme
> Livello Matite dove procedere nella definizione e interpretazione del tratto
> Livello Chiaro/Scuro per creare le volumetrie
Immagine © Studio Arti Visive | Alberto Baldisserotto
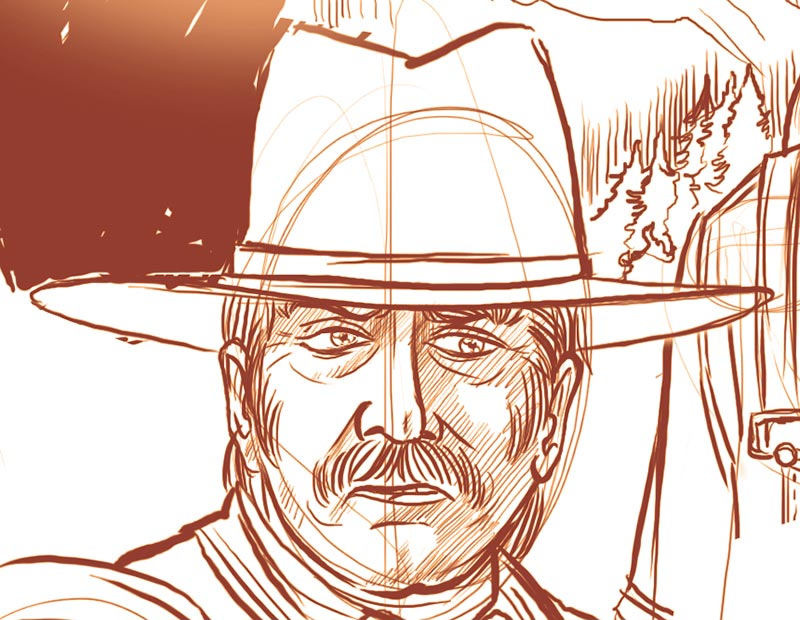
Il primo passo da compiere sarà quindi all’interno del Livello Sketch.
Normalmente se disegnamo una bozza su carta teniamo la mano leggera, con una matita H o F, perchè siamo in una fase di studio e ricerca.
Per tenere la mano leggera in digitale è consigliabile abbassare l’Opacità del Livello che possiamo portare ad esempio a 50%. Inoltre lavorando con la Tavoletta Grafica possiamo attivare anche la Pressione per Dimensione, che permetterà a Photoshop di riconoscere la forza che si applica con la mano restituendo un effetto di tratto più o meno spesso.
Il Colore che si utilizza può anche essere un rosso/bourdeaux simile alla Matita Sanguigna, che aiuta a dare un senso più ‘caldo’ al disegno rispetto all’utilizzo del nero o del grigio sul foglio bianco.
Questo è lo Strumento che si utilizza per selezionare il colore di interesse:
> Strumento Selettore Colore
Il funzionamento e l’approfondimento di questo strumento di controllo del Colore è importante, perchè si utilizza moltissimo nella gestione della scelta delle tinte che utilizziamo nell’area di lavoro.
È introdotto con uno specifico tutorial al seguente link:
Così nel Livello Sketch, con un Pennello basilare di forma rotonda, si può andare ad abbozzare e studiare il soggetto che si vuole rappresentare.
Immagine © Studio Arti Visive | Alberto Baldisserotto
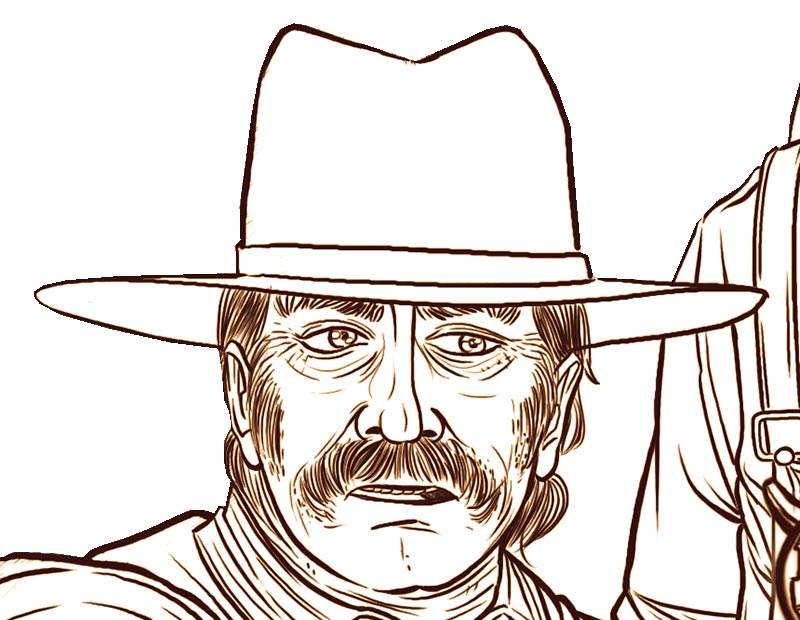
Una volta identificato il soggetto da rappresentare, si può procedere nel Livello Matite per meglio definire il Segno.
Infatti normalmente se tracciamo il Segno del disegno a matita finale su carta teniamo la mano decisa, con una matita B, perchè siamo in una fase definitiva.
Questo Livello può essere inteso anche non necessariamente per simulare una Matita B ma anche per creare un effetto di Disegno a China, perchè tutto dipende dalla interpretazione che si vuole dare al Tratto.
Immagine © Studio Arti Visive | Alberto Baldisserotto
Arrivati a questo punto si può procedere nel terzo Livello Chiaroscuro, dedicato alla definizione di Luci ed Ombre.
Immagine © Studio Arti Visive | Alberto Baldisserotto
Questo semplice iter basato sulla creazione di tre Livelli ci può già fare capire l’aiuto fondamentale che possiamo avere dal Disegno Digitale, ovvero la possibilità di suddividere il disegno in strati indipendenti l’uno dall’altro.
In questo modo se si vuole ritoccare ad esempio il Segno nel Livello Matite lo si potrà fare in un qualsiasi momento, senza interferire con il Livello Sketch e Chiaroscuro.
-
Matita Digitale
Quanto abbiamo visto finora è fattibile con un Pennello basilare di forma rotonda, dosando eventualmente le semplice caratteristiche di:
> Durezza: più è bassa più aumenta la sfumatura donando un’effetto “pennello bagnato”
> Flusso: più è basso più vedrò il passaggio del pennello intercalare nei passaggi di una stessa pennellata
Oltre ai Pennelli di base Adobe mette a disposizione una serie di Pennelli mirati per la necessità dei disegnatori, creati dall’Artista Kyle T.Webster.
I suoi Pennelli Photoshop personalizzati sono diventati strumenti standard del settore, utilizzati da artisti di Disney, Pixar, Dreamworks, Weta Digital, HBO e Cartoon Network.
Si tratta di Pennelli già elaborati per poter ottenere effetti molto realistici, come simulare Grafite o Carboncino su carta, di cui è visibile una dimostrazione a questi link:
> Simulazione Sketch a Matita
> Simulazione da Matita a China
Cui si aggiunge un approfondimento visibile nel seguente video, dedicato alla creazione di disegni speculari.
Video da Tumblr | © Kyle T. Webster
-
Tradizionale e Digitale
Nulla ci vieta di importare all’interno di Photoshop un disegno di cui si siano prodotti su carta lo Sketch e le Matite, che si vorrebbe quindi elaborare in Digitale solo nell’effetto di Chiaroscuro o China.
Per entrare in questa procedura è sufficiente scansionare il disegno e aprirlo con Photoshop, per lavorare al di sopra di esso digitalmente.
Chiaramente la scansione manterrà il bianco del foglio su cui si è lavorato.
Se dell’immagine si vuole mantenere solamente il segno cancellando la carta, si può seguire la procedura visibile nel seguente video:
Gli argomenti sopra espressi sono completati con il Pdf allegato:
Pratica
-
Esercizio
Inizia a procurare il seguente Materiale, che sarà utilizzato per le esercitazioni.
- Computer portatile o fisso
- Tavoletta grafica Wacom
- Software Adobe Photoshop
Realizza una classica sfera monocromatica simulandone il disegno a Matita in digitale completa di Chiaroscuro, individuando: luce, mezzotono, ombra, luce riflessa e ombra portata.