
Corso di Web e WordPress®
WordPress è la piattaforma più celebre per rendere semplice la creazione di Siti Internet
Il corso di WordPress nasce dal fatto che la Grafica Web non si occupa solamente di creare componenti visivi.
È fondamentale anche per trovare un punto di incontro con la Tecnologia, quindi con la figura dello Sviluppatore.
WordPress è un programma che apre una finestra dalla Grafica al mondo del Linguaggio Web, grazie al sistema su cui si basa che essendo CMS facilita la gestione dei contenuti di Siti Web.
Per questo corso è prerequisita la conoscenza di InDesign, al fine entrare subito nel concetto degli equilibri visivi di Impaginazione e Ipertesto.
Così da addentrarsi in due step fondamentali, che riguardano:
- Grafica Raster e Vettoriale: per la gestione degli aspetti visivi, unitamente ai Fogli di Stile CSS.
- Interattività: per portare l’attenzione al dettaglio e creare dinamismo, con l’ausilio di HTML base.
Questo corso speciale è studiato su misura per chi vuole approfondire la creazione di un Sito Web, che può essere finalizzato alla propria attività.
Corso di Web e WordPress – Piano didattico
Approfondimento
Prevediamo una modalità di frequentazione dove puoi apprendere software abbinandoli, se vuoi, alla realizzazione di un tuo progetto facendo così incontrare la formazione con l’applicazione pratica.
Nella Scuola di Arti Visive l’insegnamento quindi si plasma e prende una forma personalizzata secondo la tua necessità.
La finalità è introdurre gli studenti alla conoscenza del mondo visivo-digitale e alle tecniche di creazione della Grafica computerizzata, attraverso un progetto personale e/o aziendale.
Per fare questo la didattica è suddivisa in due momenti:
- Teoria
Con l’obiettivo di apprendere il programma, attraverso teoria ed esercizio - Pratica
Approfondimenti propedeutici all’obiettivo preposto dall’allievo
Il primo punto fa riferimento quindi allo studio del programma, per comprendere l’utilizzo.
Il secondo punto è strutturato in modo da permettere ad ogni studente di sviluppare singolarmente un progetto, nel quale applicare le conoscenze apprese.
Fare Grafica per professione richiede una profonda conoscenza del programma di lavoro e, durante i propri studi, possono sorgere dubbi e curiosità alle quali si fatica trovare una risposta.
Sarai seguito fino a raggiungere il tuo obiettivo con qualità.
Credits: Immagine in evidenza © Photo by Logovski on Istockphoto – Ritocco by Alberto Baldisserotto su progetto di Studio Arti Visive
Teoria
-
Introduzione
WordPress è un Software CMS, acronimo di Content Management System, che ha la peculiarità di svincolare la gestione del sito da conoscenze tecniche specifiche di Programmazione Web.
Quindi per la finalità di questo corso non è necessario approfondire la Programmazione e il suo codice ma è importante considerare i linguaggi principali come un punto di incontro tra il Grafico e lo Sviluppatore, per comprendere i limiti in cui diventa fondamentale lasciare operare esperti Tecnici Informatici.
Prima di addentrarsi nel tema di come si realizza un Sito Web è importante comprendere il significato di Internet.
Internet lo possiamo definire come una rete di collegamenti informatici a livello planetario, che permette la connessione e la comunicazione tra loro di reti locali di computer e banche dati.
Quindi fondamentale è la conoscenza del Linguaggio Web, per esprimersi in una corretta semantica che si può approfondire con siti quali:
Il Web possiamo intenderlo come una sottorete di Internet con la finalità di riunire siti che permettono un sistema di navigazione ipertestuale, visualizzabili sul proprio dispositivo per mezzo di appositi programmi Software (come Chrome, Safari, Firefox, Edge, Opera, Maxthon…) detti Browser (dall’inglese to browse che significa ‘navigare’).
-
Semantica
Url è l’acronimo di Uniform Resource Locator una sequenza di caratteri che identifica univocamente l’indirizzo di una risorsa che può essere un documento, un’immagine, un video presente all’interno di un Host (dall’inglese to host, ospitare).
Host in Informatica indica un servizio di rete che consiste nell’allocare su un computer d’alta prestazione definito Server (dall’inglese to serve che significa ‘servire’) delle pagine web di un sito o di un’applicazione, rendendolo così accessibile dalla rete Internet e ai suoi utenti.
Http è l’abbreviazione di HyperText Transfer Protocol ed è un protocollo utilizzato come sistema per trasmissione di informazioni via Web, le cui specifiche sono gestite dal World Wide Web Foundation che attraverso il servizio www permette che avvenga la navigazione.
Quando al termine viene inserita la lettera “s” si ottiene l’Https che sottolinea un protocollo per la comunicazione sicura che si avvale di un sistema di una connesione criptata.
Hypertext è conosciuto in italiano come Ipertesto e tratta un insieme di documenti messi in relazione tra loro che fanno rete nel mondo digitale, riconducibile e visibile in maniera pratica attraverso il concetto di Link.
Conoscendo queste nomenclature diventa più facile capire cosa accade quando entriamo nel Browser e scriviamo, dopo il protocollo Http, un sito del genere “www.nomesito.it”.
Sostanzialmente quando eseguiamo questa operazione stiamo contattando un DNS, acronimo di Domain Name System, paragonabile concettualmente ad una rubrica telefonica, con la quale ci mettiamo in contatto per indirizzare la ricerca sul web sottoforma di Indirizzo IP che è l’abbreviazione di Internet Protocol address.
Infatti al nome di ogni sito è associato un indirizzo IP univoco, una sorta di etichetta numerica, che permette all’utente di raggiungere l’Host che detiene il Server in cui il sito è ospitato.
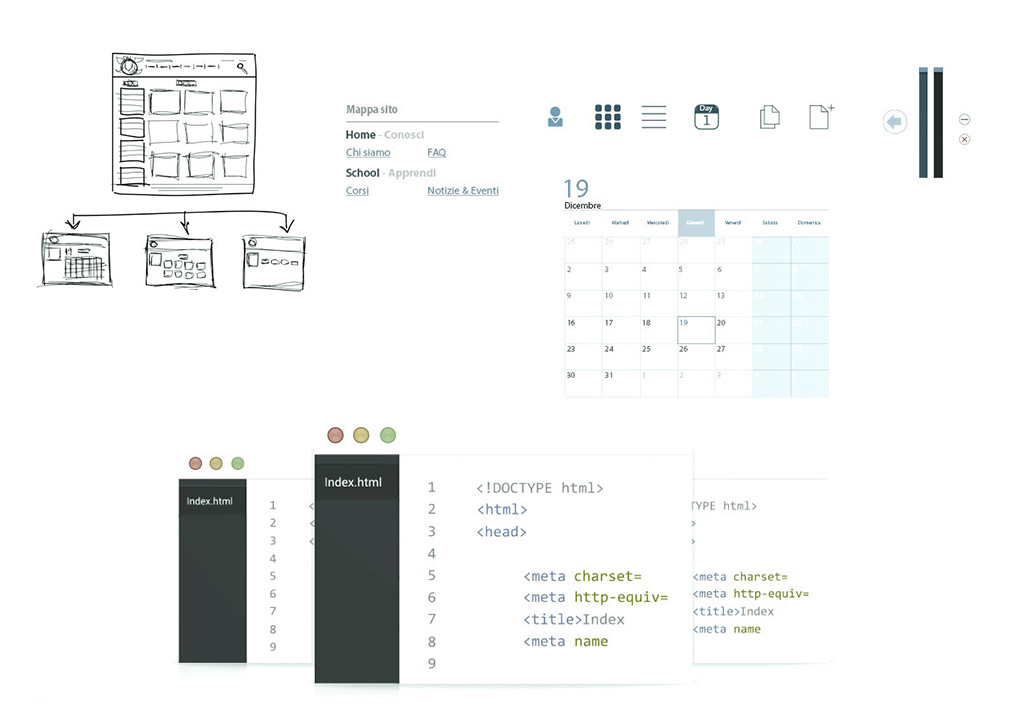
Quindi parlare di un Sito Web significa parlare di Pagine che contengono informazioni testi, foto, video, etc. raccolte all’interno del Server del servizio di Hosting sotto forma di cartelle, dove fondamentale è la pagina Index.html in quanto è universalmente riconosciuta dai sistemi come Pagina Principale da presentare all’utente.
A partire dalla pagina Index.html un Sito Web può così erogare diversi tipi di servizi: Articoli, Cataloghi, e-Commerce, etc.
Tali servizi sono possibili grazie ai dati che compongono il sito.
-
Linguaggio
Un sito a livello basilare si compone sostanzialmente di tre linguaggi:
- HTML: HyperText Markup Language, ovvero un testo Markup per formattazione e impaginazione che definisce la pagina.
- CSS: Cascading Style Sheets, ovvero un foglio di stile da abbinare all’HTML che ne definisce l’aspetto.
- JAVASCRIPT: per scatenare eventi e dinamismo con cui definisce il comportamento.
Ognuno di essi è come una Lingua, che bisogna saper utilizzare e comporre nella scrittura come ad esempio l’Italiano o l’Inglese.

Immagine © a_Taiga su Istockphoto
L’Html deriva dal linguaggio più universale definito GML, un linguaggio di cui fa parte anche l’XML ampliamento utilizzato in ambito Web.
Essendo appunto un codice di tipo Markup richiede che ogni parte del testo sia dichiarata, attraverso un’apertura e una chiusura definita Tag (che tradotto significa letteralmente ‘etichetta’) o metadato.
Il Tag è una sequenza di caratteri con cui si marcano gli elementi di un file, per successive elaborazioni.
Una pagina HTML, geralmente, ha una struttura di questo tipo:
!DOCTYPE
<head> <title></title>
</head> <body> </body>
</html>
Lo sviluppo della Pagina Web inizia proprio all’interno del Tag body, con l’inserimento ad esempio di un testo attraverso il Tag <text>:
<body>
<text>testo</text>
</body>
Con questo codice si è dichiarata l’esistenza di una pagina, al cui interno esiste la parola “testo”.
Ad esempio se ora voglio scrivere in grassetto la parola “testo” è importante conoscere il Tag che corrisponde al grassetto che è <b>, il che significa che la parola a livello di codice si compone in questo modo:
<b>testo</b> per visualizzare lato utente la parola così: testo.
La parola testo posso inserirla in una tabella, se compongo il seguente Html sfruttando il Tag table (tabella) e td (cella):
<table>
<tr><td><b>testo</b></td><td><b>testo</b></td></tr>
<tr><td>testo</td><td>testo</td></td></tr>
</table>
Il risultato che mi darà questo codice è il seguente:
| testo | testo |
| testo | testo |
Le tabelle sono componenti fondamentali nell’HTML per impaginare e gestire i layout grafici del Sito Web, in quanto ogni Pagina Web è definita da tabelle, righe, colonne e celle.
Il Css ha un funzionamento che si basa sulla seguente sintassi dove è importante indicare come Selector il Tag Html che si vuole formattare, dichiarando poi tra le Parentesi Graffe le caratteristiche di stile che gli si vogliono associare separate dal punto e virgola:

Immagine © W3Schools
Possiamo quindi capire come diventano importanti i siti di riferimento citati nell’introduzione, perchè ognuno di questi linguaggi ha una sua libreria con nomenclature specifiche.
Per iniziare ad apprendere la scrittura e l’utilizzo di Html e Css è consigliabile ad esempio www.w3schools.com, che può essere definito come un dizionario sempre aggiornato per questi due linguaggi.
Per la finalità di questo corso non è necessario approfondire tutta la sintassi di Html e Css ma è importante conoscerne la logica e i Tag più comuni e diffusi, al fine di comprendere come eseguire prime operazioni basilari in caso di necessità d’intervento sul codice di un Sito Web.
La pratica possiamo svolgerla all’interno del sito www.jsfiddle.net, un sito che permette che permette di avere un’area di test dove provare a lavorare con i tre linguaggi.
In prima istanza conviene condurre i primi test solamente nei campi Html e Css, così da iniziare a prendere confidenza con il codice come visibile nel seguente esempio.
L’esempio sopra riportato è importante perchè inizia a trattare la combinazione tra Html e Css, nell’ottica di Formattare il testo.
Formattare un testo è un termine che indica il processo della sua modifica, che si attua per renderlo adeguato al supporto sul quale verrà riprodotto: ebook, supporti digitali, libri, giornali, etc.
Le prime formattazioni che possiamo vedere attraverso questo codice di JSFiddle è che in Html sono state specificate dimensioni di Carattere attraverso il Tag <h>, che sta a significare diverse grandezze di titolazione di un testo, mentre in Css sono stati associati uno specifico Font e un diverso colore per ogni grandezza della parola “Prova”.
-
Plasticità mentale
Si rende già evidente da questa prima introduzione come siano differenti i due ambiti della Grafica, definiti:
> Grafica Pubblicitaria
> Grafica Web
La prima infatti subisce variazioni più lievi nel tempo rispetto alla seconda, che invece è sottoposta a dei cambiamenti più veloci legati all’evoluzione della Tecnologia Internet e i suoi linguaggi.
Sia nell’uno che nell’altro campo comunque conviene manentere una mentalità “plastica”, in quanto non è certo che saranno sempre Adobe o sistemi CMS quali WordPress ad avere controllo del mercato.
Pertanto conviene sviluppare uno spirito di adattamento comprendendo che, alla fine, cambiano gli ambienti di lavoro ma non gli strumenti cui facciamo riferimento come: Raster, Fotoritocco, Vettoriale, HTML, CSS, etc.
-
Riferimenti storici
Tim Berners-Lee
Fondatore del Linguaggio Html e co-inventore insieme a Robert Cailliau del World Wide Web.
Richard Stallman
Fautore della Filosofia Open Source (Copyleft)
Linus Torvalds
Autore della prima versione del Linux (kernel)
Pratica
-
Esercizio
Crea un profilo all’interno di JSFiddle per provare a formattare un testo attraverso l’utilizzo base di Html e Css, come nell’esempio sopra riportato che trasforma le parole in h2 e h3 di diversi colori.

